The Palmetto theme offers several ways to add images to listing posts utilizing the Listing Template that comes with this theme. In the development of the site, I tested three distinct ways of inserting images or slideshows. The first utilizes the Advanced Custom Fields which is necessary for other elements on the Listing Page Template (read more about that here). This method involved manually adding files via upload or the WordPress media library. If these fields are filled in, code in the Listing Page will automatically create a Foundation Orbit slider, the built-in slider component that comes with our front-end framework. This is the fastest solution, as the code is already loaded and embedded into the site. It’s fully responsive and works very well with the rest of the website. The other methods utilize plugins – I used the free version of the WP Slider Plugin as well as the NextGen Gallery. These are both used with normal plugin behavior, by inserting the appropriate tags where you want them to appear in the post.
Advanced Custom Fields
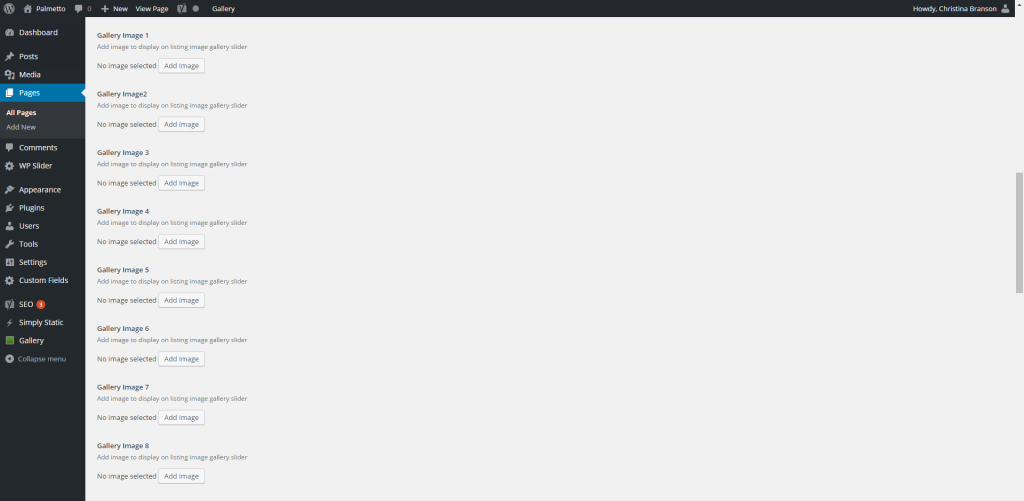
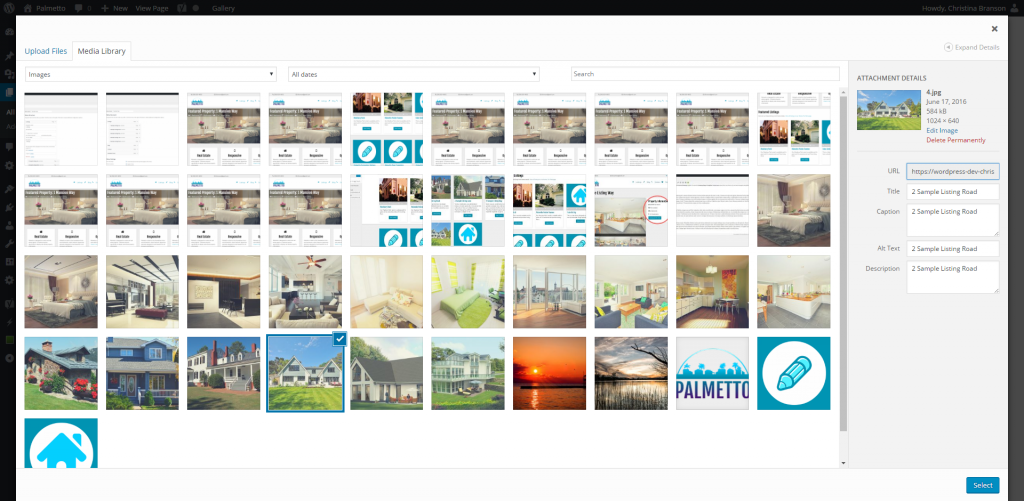
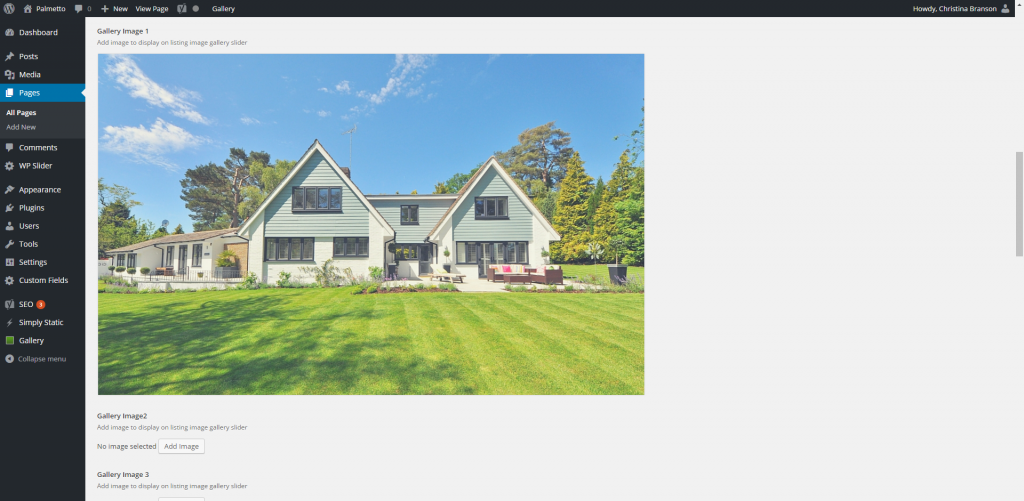
As stated above, the Palmetto theme uses the Advanced Custom Fields plugin to populate certain areas of the Listings Page template, namely the right sidebar which discloses property information. You can also use ACF to create a Foundation Orbit slider. For each post, select the images that you’d like to appear on the slider. You can read more about how to use ACF with the Palmetto theme on this post.



Listings featuring the ACF method include:
WP Slider Plugin
The WP Slider plugin is fairly easy to understand so I won’t go into details. If you choose to use this plugins, create your sliders, and insert the generated code into the page you’d like it to appear.
Listings featuring the WP Slider Plugin include:
NextGen Gallery Plugin
Like the WP Slider Plugin above, the NextGen Gallery plugin can be used to insert images into pages and posts.
Listings featuring the NextGen Gallery plugin incude:
In addition to adding slideshows and images to posts, it is highly recommended that you add a Featured Image to each of your listings. While this image is not currently used on the post, it is used on the Listings page.
Featured Images
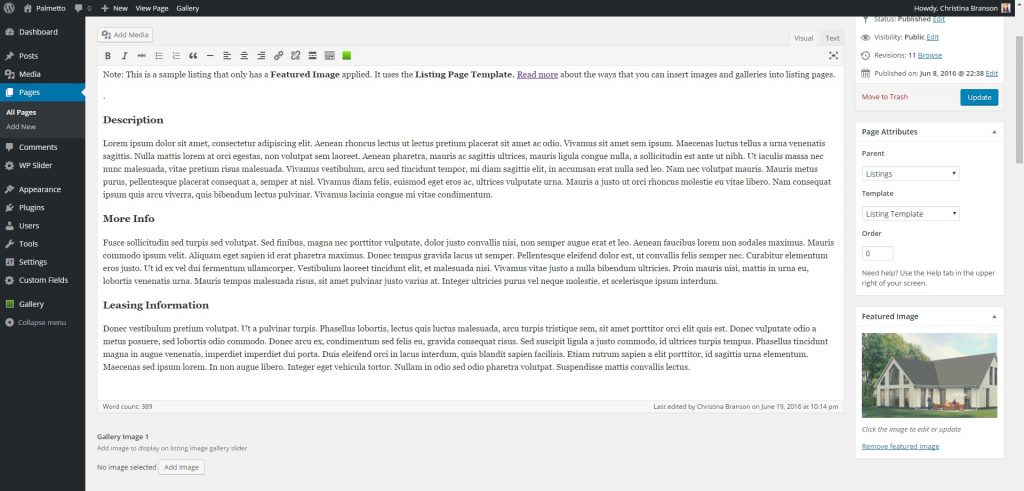
Using Featured image alone does not allow an image to show up on the actual listing page. As you can see on the example page below, there is no image available on the actual listing page. However, it is still very important to set a featured image on ALL listing pages. This allows images to appear on the parent page, as recommended by the suggested site structure. The screenshot below shows you how to select a featured image.

Listings featuring only a featured image:

